Nowadays continuous integration is a must for Android application development.
Jenkins plugins make it a lot easier to go with continuous integration while developing your Android application.
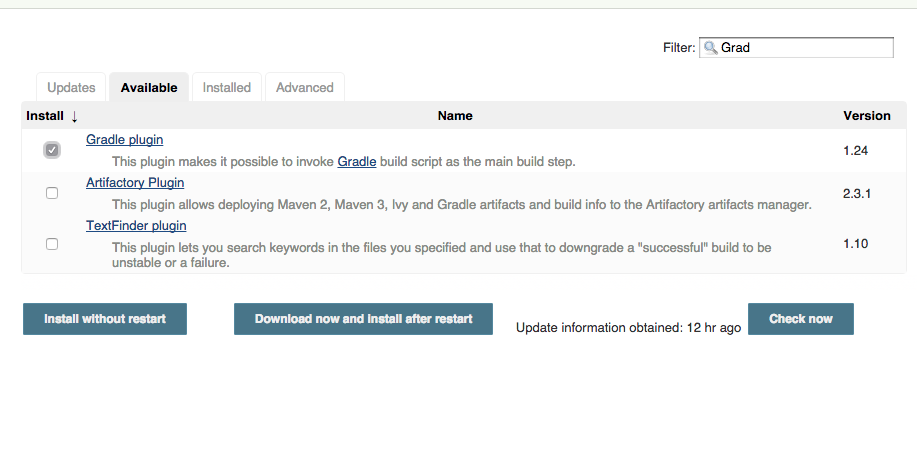
First we must install the Gradle plugin for Jenkins.
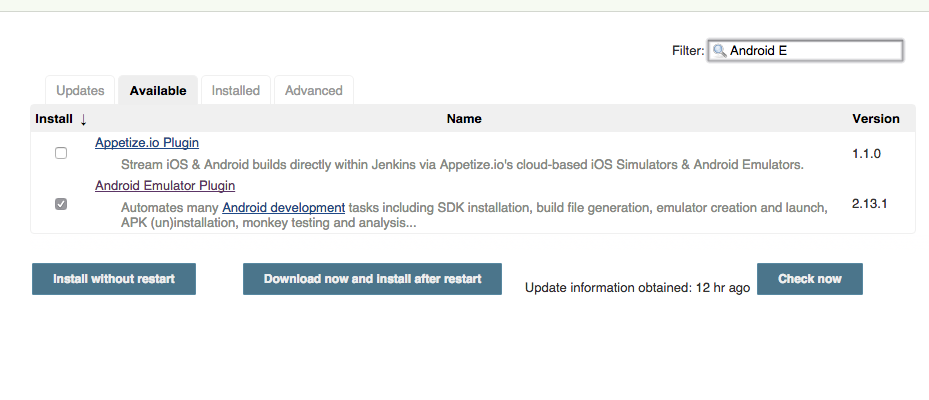
The we must install the Android emulator plugin for Jenkins.
We have to install Gradle on jenkins
wget https://services.gradle.org/distributions/gradle-2.5-bin.zip unzip gradle-2.5-bin.zip mv gradle-2.5 /var/lib/jenkins/tools/
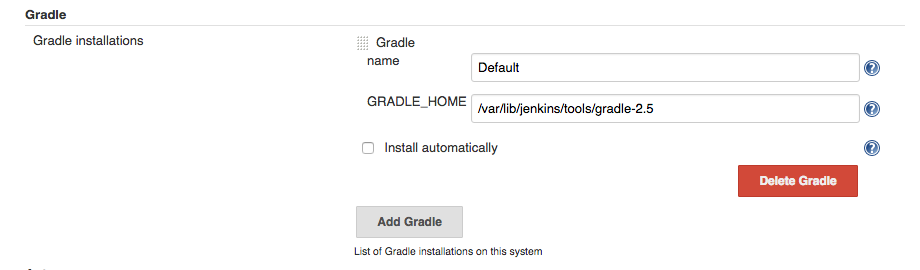
Then we configure the gradle plugin
Next we install the android sdk
tar -xvf android-sdk_r24.3.3-linux.tgz mv android-sdk-linux /var/lib/jenkins/tools cd /var/lib/jenkins/tools/android-sdk-linux/ ./tools/android update sdk --no-ui
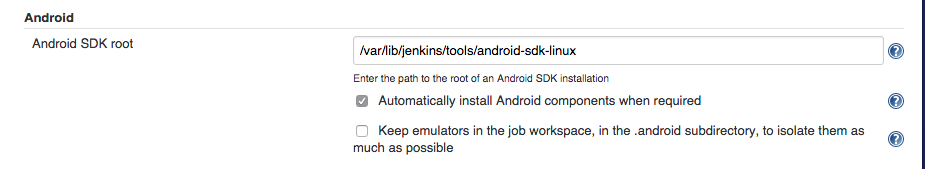
Then we configure the android plugin
Then we need to install the following libraries since we are provided with a 32 bit adb. (This works command for ubuntu)
sudo apt-get install libc6-i386 lib32gcc1 libncurses5:i386 libstdc++6:i386 zlib1g:i386
Before proceeding it is wise to ignore from your revision system the local.properties file.
if you use git you should put it on .gitingore
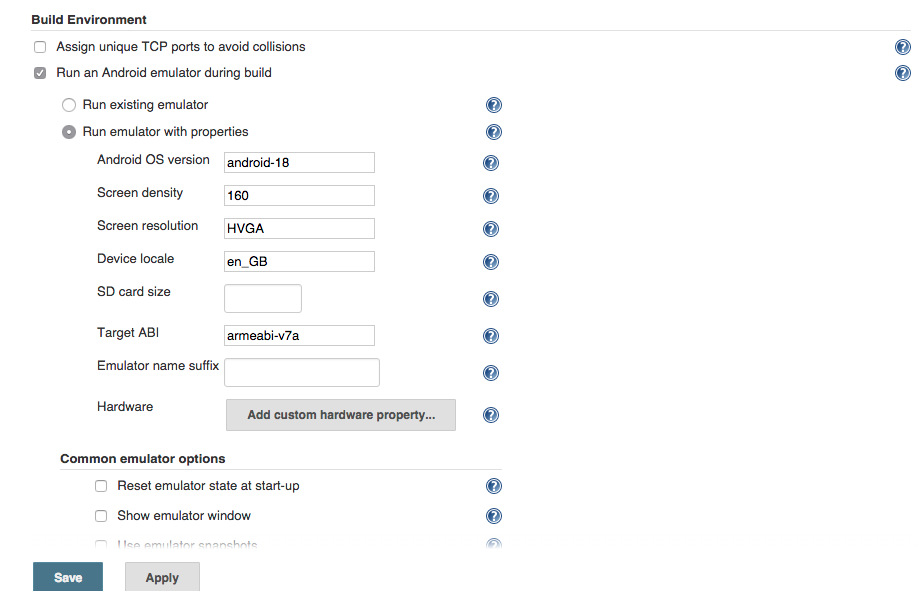
On our new build plan we add the build environment.
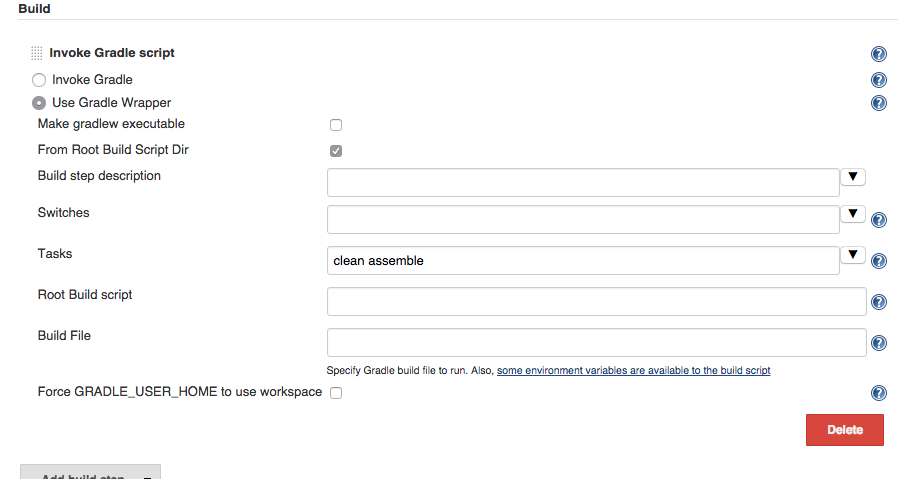
Then we add a Gradle command
In case our build.gradle has a buildtoolsversion not available on the jenkins side your need to use the android binary inside the sdk to download the build tool version needed.
For example
./android update sdk -u -a -t {build tools package number}
Our android plan is ready.
To sum up it is not as painful as we might think however extra care needs to be given considering the android sdk installation and the build tools.